
Giao diện và trải nghiệm người dùng là bộ thiết kế vô cùng quan trọng trong một webiste, web app.... Cùng điểm qua hàng loại các xu hướng thiết kế UI & UX đang làm mưa gió trong năm 2021.
Để trang web luôn thu hút khách hàng. Bạn cần thường xuyên cập nhật các xu hướng thiết kế UI & UX ngay hôm nay. Chúng ta sẽ kiểm tra các xu hướng trải nghiệm và giao diện người dùng mới nổi vào năm 2021.
UI & UX – Có giống nhau không
Mặc dù UI và UX hoàn toàn không phải là những khái niệm mới. Nhưng nhiều người vẫn chưa rõ về sự phân biệt giữa chúng. Cả hai thiết kế đều lấy người dùng làm trung tâm và chúng phối hợp với nhau. Nhằm để tác động tích cực đến ấn tượng của người dùng với sản phẩm phần mềm. Tuy nhiên, có một ranh giới tốt giữa hai điều này. UX làm cho giao diện web và thiết bị di động của bạn trở nên hữu ích và trực quan. Còn UI làm cho chúng trở nên tuyệt đẹp.
Bảy xu hướng giao diện người dùng và giao diện người dùng cần theo dõi vào năm 2021
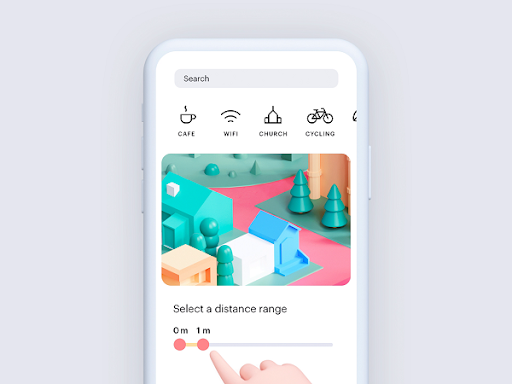
Việc tích hợp các thiết kế ba chiều vào giao diện web và di động. Đã chứng kiến sự phát triển bùng nổ trong những tháng gần đây. Hình ảnh động và đồ họa 3D làm sống động các đối tượng trung tâm. Giúp người dùng có thể hiểu các khái niệm cốt lõi một cách nhanh chóng.
Các chuyên gia về thiết kế UI & UX. Nhúng các thành phần 3D tùy chỉnh vào thiết kế giao diện người dùng. Thu hút sự quan tâm của người dùng và truyền tải cá tính thương hiệu. Hình ảnh động phức tạp gợi lên sự tham gia của người dùng với các tương tác động đáng nhớ. Khiến các trang web và màn hình ứng dụng trở nên không thể cưỡng lại được.
Tăng cường trải nghiệm trên thiết bị di động bằng cách nuôi dưỡng người dùng. Với các thiết kế nhập vai, góc nhìn thứ nhất. Khi loại bỏ tất cả các rào cản vật lý đối với sự tương tác của người dùng thực sự. Nó hoàn toàn đổi mới cách mọi người tương tác với thương hiệu. Việc tích hợp các yếu tố thiết kế hư cấu vào thế giới thực. Cho phép người dùng tương tác sâu với các sản phẩm và dịch vụ hơn là chỉ đọc về chúng.
Trải nghiệm ngoài thực tế mang lại tiềm năng to lớn cho các công ty trong lĩnh vực thương mại điện tử, bán lẻ, giáo dục, bất động sản, giải trí và truyền thông. Sử dụng chúng trong các dịch vụ như dùng thử ảo, cải tiến và dàn dựng ngôi nhà ảo, học tập tương tác, trải nghiệm trò chơi mô phỏng , và nhiều hơn nữa.

Thay vì theo cách truyền thống đặt tất cả nội dung có ý nghĩa ở giữa trang thì thay thế nó bằng trải nghiệm toàn màn hình áp đảo. Cách tiếp cận này tận dụng tối đa không gian màn hình để tạo ra sự hấp dẫn về mặt hình ảnh và cảm xúc. Thể hiện rõ ràng mục tiêu của trang web và khuyến khích khám phá thêm.
Hình nền toàn màn hình thể hiện sự sang trọng và toàn vẹn trong thiết kế. Được các thương hiệu cao cấp và sang trọng đặc biệt ưa chuộng. Tuy nhiên, đừng để bị lừa bởi vẻ ngoài tối giản. Thiết kế giao diện toàn màn hình thu hút khách hàng và có khả năng chuyển đổi cao, đòi hỏi kỹ năng của nhà thiết kế phải cứng cỏi.
Đối với nội dung kỹ thuật số sẽ ra mắt dưới dạng trang web và ứng dụng dành cho thiết bị di động, không có lựa chọn nào tốt hơn là phát triển đa nền tảng. Nó sử dụng các khung và thư viện tiến bộ như React Native để mang giao diện người dùng rõ ràng đến màn hình di động, web và máy tính để bàn từ một cơ sở mã duy nhất.
Bằng cách sử dụng lại mã để hỗ trợ các thiết bị khác nhau phát triển đa nền tảng. Giúp giảm đáng kể thời gian và đầu tư cần thiết để tạo một ứng dụng hoặc một trang web. Nó cũng đảm bảo tính nhất quán của thiết kế, trong khi vẫn duy trì giao diện và cảm giác nguyên bản và đòi hỏi ít nỗ lực thiết kế hơn. Theo cách tiếp cận này, các nhà thiết kế UX và UI làm việc với sự hỗ trợ đa thiết bị ngay từ đầu. Và sau đó điều chỉnh các sáng tạo của họ cho các nền tảng riêng lẻ. Tất cả những hiệu quả này làm cho thiết kế đa nền tảng trở thành một trong những xu hướng nổi bật trong phát triển web và thiết bị di động.

Mặc dù nhiều người trong chúng ta đánh giá cao tính đối xứng và lối trang trí. Nhưng trên thực tế, chúng ta được bao quanh bởi thiết kế không đối xứng. Tại sao không sử dụng nó trong thiết kế UX? Tùy thuộc vào chiến lược thiết kế, tính bất đối xứng trong giao diện web và thiết bị di động. Có thể được sử dụng để thiết lập sự cân bằng và hài hòa hoặc có mục đích tạo ra cảm giác nhầm lẫn và ngẫu nhiên. Trong cách tiếp cận đầu tiên này, thiết kế UI và UX không đối xứng sử dụng rộng rãi khoảng trắng, màn hình chia nhỏ, đường cắt rõ ràng và phối màu tương phản.
Khi được sử dụng để kích động và làm phiền, nó dựa trên các bố cục khác thường, bố cục phân tán, lựa chọn màu sắc độc đáo và các đối tượng dường như ngẫu nhiên. Dù thế nào đi nữa, các thiết kế bất đối xứng luôn sắp xếp nội dung thành một con đường riêng biệt. Thu hút khách truy cập theo dõi và vượt qua ranh giới của trí tưởng tượng. Giúp các thương hiệu vượt lên trên đám đông với những trải nghiệm phi thường.
Kiểu chữ phá vỡ quy tắc các nhà thiết kế web và thiết bị di động dần là xu hướng. Từ lâu đã nhận ra tầm quan trọng của kiểu chữ và mỗi năm đều mang đến những xu hướng mới. Chúng liên quan đến loại và kích thước phông chữ, sự nổi bật và vị trí của chúng trên một trang web.
Chúng tôi đã đề cập rằng hình ảnh động sẽ tiếp tục phổ biến trong năm nay. Tương tự như vậy đối với cá tương tác vi mô. Đưa người dùng tiến thêm một bước nữa, bổ sung cho nhận thức thị giác gần với cảm giác xúc giác. Bằng cách thêm chuyển động vào các nút, biểu tượng, tab, màn hình giật gân, tín hiệu trực quan, menu và các phần tử giao diện người dùng khác. Bạn có thể kích thích trang web hoặc ứng dụng của mình và kích hoạt phản hồi của người dùng nhanh hơn nhiều mà không cần đầu tư lớn.
Tương tác vi mô mang lại một sự thúc đẩy to lớn cho trải nghiệm người dùng. Vì chúng nâng cao khả năng tương tác, giữ người dùng tương tác, đồng thời cung cấp phản hồi và lời nhắc. Một số ví dụ phổ biến về các vi mô tương tác GUI có thể cung cấp năng lượng cho các giao diện của bạn. Bao gồm các công tắc bật tắt tương tác, hoạt ảnh thanh tiến trình và các tương tác đầu vào dữ liệu. Tuy nhiên, công nghệ hiện đại cho phép bạn tạo hình ảnh động cho hầu hết mọi thứ.

Bài viết gần đây