
Sự lớn mạnh của nhiều môn hình đặt đồ ăn online như Grabfood, Shopeeefood, Baemin,… hay gần đây nhất chính là Loship đã chi thấy nhu cầu của người dùng về dịch vụ giao tận nơi. Vậy nên, xây dựng nền tảng đặt món online hay đơn giản là thiết kế website nhà hàng đã […]
Sự lớn mạnh của nhiều môn hình đặt đồ ăn online như Grabfood, Shopeeefood, Baemin,… hay gần đây nhất chính là Loship đã chi thấy nhu cầu của người dùng về dịch vụ giao tận nơi. Vậy nên, xây dựng nền tảng đặt món online hay đơn giản là thiết kế website nhà hàng đã không còn xa lạ với nhiều doanh nghiệp F&B.
Nhưng, có quá nhiều sự lựa chọn cho các ông chủ, thiết kế website theo phong cách riêng hay chọn mẫu có sẵn? Cách nào tối ưu hơn cho doah nghiệp? Cùng Chuyển Đổi Số 365 đi tìm câu trả lời nhé!
>> Xem thêm: 13 điều cần lưu ý khi thiết kế website nhà hàng

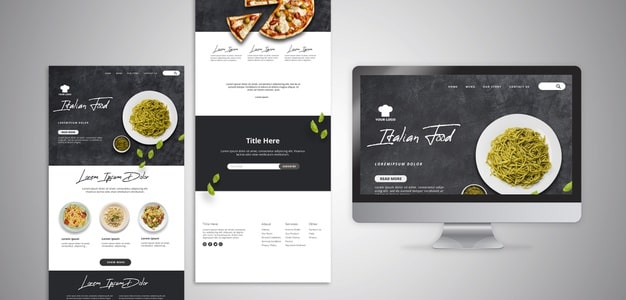
Thông thường, nhiều đơn vị sẽ chọn một mẫu web có sẵn trên nền tảng wordpress.
Bạn có thể rút ngắn thời gian thiết kế web tối đa nhất có thể. Phù hợp với nguồn kinh phí thấp.

Các giao diện, chức năng được lập trình viên viết theo yêu cầu Khách hàng, vì thế hầu như không bị giới hạn về giao diện, chức năng của trang web
Code được những hiệu ứng, giao diện đặc biệt đẹp, chi tiết phức tạp theo yêu cầu Khách hàng, làm cho trang web trở nên độc nhất, sinh động hơn nhiều so với một trang web dùng trình Builder xây dựng sẵn
Hình ảnh được tự động resize vừa đủ kích thước cần thiết để sử dụng, dù cho Khách hàng có tải lên một file hình ảnh lớn. Làm cắt giảm lượng tài nguyên tải về rất nhiều lần khi người dùng trải nghiệm web, tăng tốc độ load trang thực tế góp phần tăng trải nghiệm người dùng cho trang web của mình so với một trang web dùng Builder
>> Xem thêm: Thiết kế website bán hàng chuẩn UI/UX

Khi nhắc đến một thương hiệu nào đó, suy nghĩ của khách hàng sẽ đổ dồn về logo thương hiệu. Logo là một biểu tượng thể hiện lý tưởng kinh doanh và cá tính riêng của doanh nghiệp. Nói cách khác, logo chính là hiện thân của giá trị doanh nghiệp. Chính vì thế, điều đầu tiên bạn cần làm chính là chuẩn bị một logo có giá trị nhận diện thương hiệu cao, giàu ý nghĩa biểu trưng để đại diện cho website của mình.
Logo có thể được biến hóa dưới nhiều hình thức khác nhau để phù hợp với từng trang (page) trong trang web của bạn. Ví dụ, nếu logo có nhiều màu, bạn có thể “sao chép” chúng ra nhiều phiên bản dạng đơn màu, hoặc màu đen trắng.
Bên cạnh màu của logo, bạn cần chọn ra một màu sắc chủ đạo cho thương hiệu của mình. Cụ thể đối với trang web, màu chủ đạo không chỉ được dùng trong trang chính, mà còn xuyên suốt những trang con, trang điều hướng, hoặc những phần phụ khác trên site.
Kiểu chữ bạn chọn có ảnh hưởng rất lớn đến giao diện của trang web. Hãy chọn những kiểu chữ dễ đọc và tương thích với nội dung bạn trình bày trên site của mình. Bên cạnh đó, bạn có thể setup thêm một vài kiểu chữ phụ dùng cho những dịp đặc biệt để tạo ra sự đa dạng trong nhận diện thương hiệu.
Một hình ảnh có giá trị hơn ngàn lời nói. Chính vì thế, khi lựa chọn hình ảnh cho website, bạn nên chú ý chọn những ảnh “ăn nhập” với định hướng nhận diện thương hiệu của bạn. Bên cạnh đó, bạn cũng nên quan tâm đến phong cách và đặc tính của hình ảnh để đạt được hiệu quả cao về giao diện.
Thương hiệu của bạn khi đọc lên sẽ “nghe” như thế nào? Tông giọng này có thể hiện một kiểu tính cách cụ thể nào không? Nó muốn truyền đạt cảm xúc gì đến với khách hàng? Nó hướng đến nhóm khách hàng nào? Hãy thể hiện điều đó thật rõ ràng ở headlines và slogan các trang con!
Phong cách thiết kế sử dụng trong website (và các ấn phẩm quảng cáo, tiếp thị) cũng là một nhân tố quan trọng. Hãy lựa chọn những yếu tố thiết kế phù hợp với định hướng phát triển thương hiệu của bạn như hình ảnh, biểu tượng, màu sắc, khoảng trống,…để làm nổi bật thương hiệu và gây ấn tượng với khách hàng

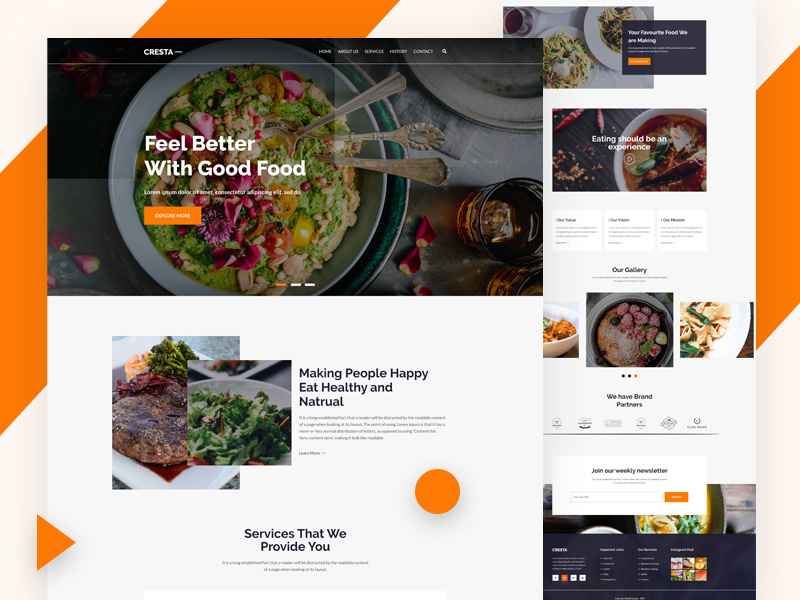
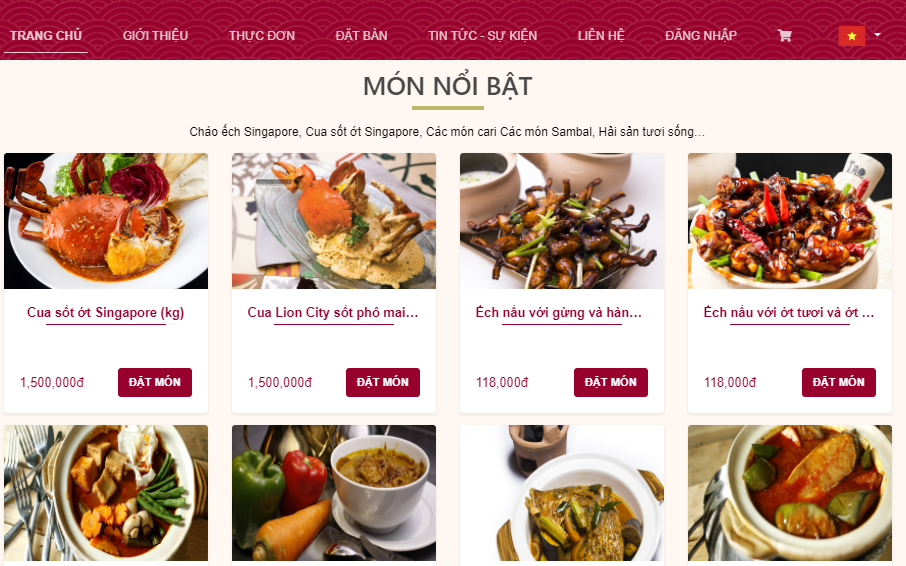
Thiết kế website nhà hàng thì đơn giản nhưng để tối ưu website, tối ưu trải nghiệm người dùng, tăng nhận diện thương hiệu, xây dựng website trở thành một trong những nguồn thu chính là không hề dễ. Khi thiết kế một website cho ngành nhà hàng, cần đặc biệt lưu ý về tính năng đặt bàn, đặt món online, … hình ảnh giao diện chất lượng, rõ nét, cho khách hàng cái nhìn thật thiện cảm khi đến với nhà hàng của bạn.
Nếu còn bất kì thắc mắc gì website cho nhà hàng hay bất kì lĩnh vực nào, liên hệ ngay Chuyển Đổi Số qua các kênh sau nhé.
– Địa chỉ: Tầng 04, QTSC9, Công viên phần mềm Quang Trung, Quận 12, TP. Hồ Chí Minh
– Fanpage: Chuyển đổi số 365
– Hotline: 0704550073
– Email: chuyendoiso@aegona.com