
Chiến lược tiếp cận UI/UX trên tablet đang trở thành một yếu tố quan trọng trong việc tạo ra hệ thống phần mềm hấp dẫn và hiệu quả trên nền tảng này.
Tablet ngày càng trở nên phổ biến trong cuộc sống hàng ngày. Người dùng sử dụng tablet để duyệt web, xem video, đọc sách, làm việc, chơi game và nhiều ứng dụng khác. Do đó, thiết kế UI/UX trên tablet là cách để tiếp cận và phục vụ một phạm vi rộng lớn người dùng.
Chiến lược tiếp cận UI/UX trên tablet đang trở thành một yếu tố quan trọng trong việc tạo ra hệ thống phần mềm hấp dẫn và hiệu quả trên nền tảng này. Điều này đặt ra một thách thức mới cho các nhà phát triển phần mềm và những người làm UI/UX. Trong bài viết này, chúng ta sẽ thảo luận về những cách để phát triển một chiến lược UI/UX hiệu quả cho tablet.

Trước khi bắt tay vào thiết kế và phát triển hệ thống phần mềm cho tablet, điều quan trọng là phải hiểu rõ đối tượng người dùng của bạn. Người dùng tablet có thể khác biệt so với người dùng trên các thiết bị khác. Họ thường ưa thích trải nghiệm đơn giản, thân thiện và dễ sử dụng. Điều này đòi hỏi bạn phải thực hiện nghiên cứu và phân tích đối tượng người dùng cẩn thận trước khi thiết kế giao diện và trải nghiệm người dùng.
Responsive Design: Đảm bảo giao diện của ứng dụng của bạn có tính năng responsive design. Điều này đồng nghĩa rằng giao diện phải tự động điều chỉnh để phù hợp với kích thước và độ phân giải của tablet. Điều này sẽ giúp đảm bảo rằng ứng dụng của bạn sẽ hiển thị một cách đẹp mắt và dễ sử dụng trên mọi loại tablet.
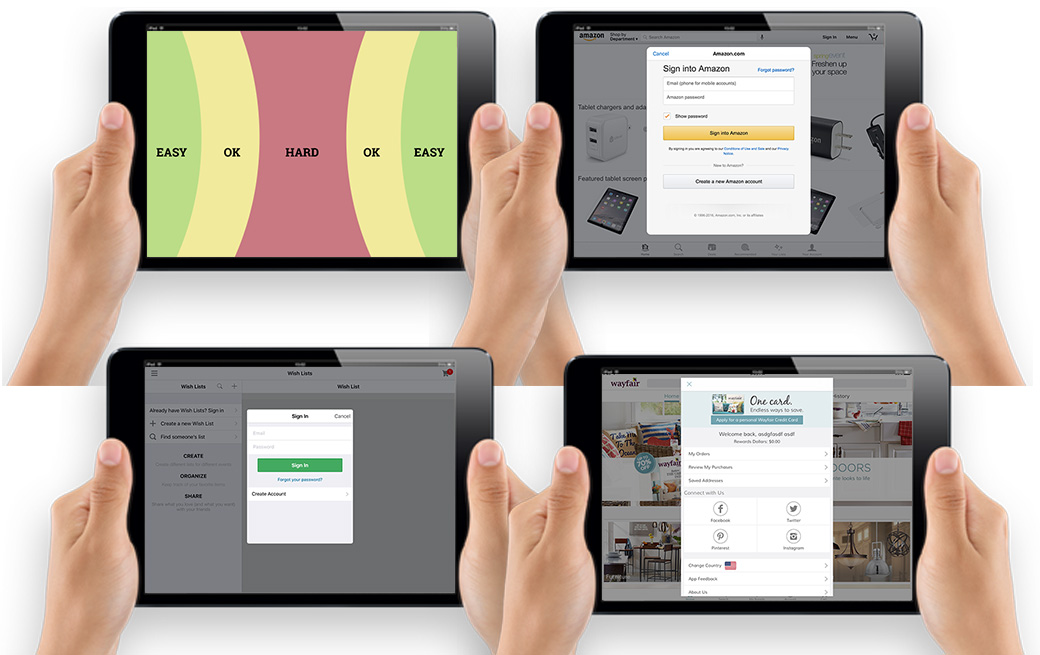
Touch-friendly Interfaces: Vì tablet sử dụng màn hình cảm ứng, bạn cần tạo giao diện thân thiện với việc sử dụng ngón tay. Phần cảm ứng phải đủ lớn để người dùng có thể chạm vào mục tiêu một cách dễ dàng mà không cần sử dụng bút hoặc con trỏ.
Optimized Navigation: Thiết kế hệ thống điều hướng trực quan và dễ sử dụng để người dùng có thể dễ dàng di chuyển giữa các phần của ứng dụng.
Chăm sóc thị giác: Tối ưu hóa việc sử dụng hình ảnh và màu sắc để tạo ra một trải nghiệm thị giác thú vị trên tablet. Hãy đảm bảo rằng nội dung trên ứng dụng của bạn dễ nhận biết và hấp dẫn.
Tối ưu hóa hiệu suất: Đảm bảo rằng ứng dụng của bạn hoạt động mượt mà và nhanh chóng trên tablet. Làm việc với nhà phát triển để loại bỏ các vấn đề về hiệu suất và tối ưu hóa mã nguồn.
Phản hồi tức thì: Đảm bảo ứng dụng cung cấp phản hồi tức thì khi người dùng tương tác. Điều này giúp cải thiện trải nghiệm người dùng và tạo sự tin tưởng.
Tích hợp tính năng tablet đặc biệt: Sử dụng tính năng độc đáo của tablet như cảm biến gia tốc, GPS, hoặc bút để tạo ra các trải nghiệm độc đáo và hữu ích cho người dùng.
Cuối cùng, đừng quên thực hiện kiểm tra và đánh giá liên tục để cải thiện chiến lược UI/UX trên tablet của bạn. Thu thập phản hồi từ người dùng và thực hiện các cải tiến để đảm bảo rằng ứng dụng của bạn luôn phù hợp với sở thích và nhu cầu của họ.

Người dùng tablet thường sử dụng ứng dụng trong nhiều tình huống và vị trí khác nhau. Thiết kế dựa trên ngữ cảnh giúp tối ưu hóa trải nghiệm người dùng dựa trên hoàn cảnh cụ thể, như khi họ đang di chuyển hoặc ở nhà.
Thiết kế giao diện người dùng tối giản giúp tạo ra trải nghiệm sạch sẽ và dễ sử dụng. Các yếu tố trực quan được giảm xuống tối thiểu để tập trung vào nội dung quan trọng.
Tận dụng âm thanh và haptics để cung cấp phản hồi đa dạng cho người dùng khi họ tương tác với ứng dụng trên tablet. Điều này làm tăng sự tương tác và tạo trải nghiệm đa cảm giác.
Chế độ tối đang trở thành một xu hướng phổ biến trong thiết kế UI/UX. Nó giúp giảm mệt mỏi mắt và tiết kiệm năng lượng pin trên tablet.
Tích hợp tương tác đa điểm để tạo ra trải nghiệm người dùng tương tác và linh hoạt hơn. Sử dụng cử chỉ như kéo, xoay và gắp để cải thiện khả năng tương tác.
Sử dụng hiệu ứng và chuyển tiếp mượt mà để làm cho việc điều hướng và tương tác trên tablet trở nên thú vị hơn và tự nhiên hơn.
Kết hợp trí tuệ nhân tạo và thực tế ảo trong thiết kế UI/UX có thể tạo ra trải nghiệm tương tác mới lạ và tiện ích hơn trên tablet.
Những xu hướng thiết kế UI/UX mới này đang thúc đẩy sự tiến bộ và sáng tạo trong phát triển ứng dụng tablet. Khi tận dụng chúng, bạn có thể tạo ra các ứng dụng hấp dẫn và tương tác hơn, đáp ứng nhu cầu ngày càng cao của người dùng hiện đại trên tablet.
Thiết kế UI/UX (Giao diện Người dùng/Trải nghiệm Người dùng) trên tablet là quan trọng vì nó mang lại nhiều lợi ích và cơ hội đối với các ứng dụng và hệ thống phần mềm. Dưới đây là một số lý do tại sao bạn nên chú trọng đến việc thiết kế UI/UX cho tablet:

Sự phổ biến của tablet: Tablet ngày càng trở nên phổ biến trong cuộc sống hàng ngày. Người dùng sử dụng tablet để duyệt web, xem video, đọc sách, làm việc, chơi game và nhiều ứng dụng khác. Do đó, thiết kế UI/UX cho tablet là cách để tiếp cận và phục vụ một phạm vi rộng lớn người dùng.
Kích thước và tính di động: Tablet có kích thước màn hình lớn hơn so với điện thoại di động, cho phép bạn hiển thị nhiều thông tin hơn và tạo ra trải nghiệm tương tác tốt hơn. Tuy nhiên, chúng vẫn di động, cho phép người dùng sử dụng ứng dụng bất kỳ ở bất kỳ đâu. Thiết kế phù hợp cho tính di động của tablet giúp tạo sự thuận tiện cho người dùng.
Thúc đẩy tương tác tốt hơn: Thiết kế UI/UX tốt trên tablet có thể tạo ra một trải nghiệm tương tác mượt mà, đa dạng và thú vị hơn. Việc sử dụng các tính năng như màn hình cảm ứng, cảm biến gia tốc, và haptics có thể tạo ra trải nghiệm tương tác đa cảm giác.
Phát triển doanh nghiệp: Sử dụng tablet là một cơ hội để phát triển doanh nghiệp. Bạn có thể tạo ra các ứng dụng thương mại điện tử, ứng dụng dịch vụ khách hàng, hoặc các công cụ làm việc trên tablet để tăng tương tác với khách hàng và cải thiện hiệu suất làm việc.
Cơ hội sáng tạo: Tablet mở ra cơ hội sáng tạo với thiết kế UI/UX. Bạn có thể tận dụng các tính năng độc đáo của tablet như việc sử dụng bút, AR (Thực tế ảo), và AI (Trí tuệ nhân tạo) để tạo ra các trải nghiệm mới lạ và hấp dẫn.
Khả năng tùy biến: Thiết kế UI/UX cho tablet cho phép bạn tùy chỉnh và tối ưu hóa ứng dụng dựa trên nhu cầu cụ thể của đối tượng người dùng và ngữ cảnh sử dụng.
Khả năng tiếp cận đa nền tảng: Nếu thiết kế UI/UX cho tablet một cách hiệu quả, bạn có thể tận dụng tối đa tiềm năng đa nền tảng, cho phép ứng dụng của bạn hoạt động trên nhiều hệ thống tablet khác nhau.
Chuyển Đổi Số 365 – Giải pháp chuyển đổi số hiệu quả cho doanh nghiệp
– Địa chỉ: Tầng 04, QTSC9, Công viên phần mềm Quang Trung, Quận 12, TP. Hồ Chí Minh
– Fanpage: Chuyển đổi số 365
– Hotline: 028 7109 2939 | 0704 550 073
– Email: chuyendoiso@aegona.com