
Thiết kế web doanh nghiệp với một kích thước website chuẩn sẽ hỗ trợ SEO tốt hơn, đồng thời giúp Google đánh giá cao trang web và nâng cao trải nghiệm người dùng truy cập vào "ngôi nhà" của bạn.
Vậy khi thiết kế web doanh nghiệp, cần lưu ý gì để đạt được hiệu quả tốt nhất? Cùng Chuyển Đổi Số 365 đi tìm câu trả lời cho vấn đề này nhé.
>> Xem thêm: Thiết kế web chuẩn SEO: 11 Tiêu chí đánh giá website hiệu quả
Website trở thành kênh bán hàng trực tuyến hữu hiệu đối với các doanh nghiệp, nhà bán lẻ hiện nay. Việc thiết kế một trang web có kích thước chuẩn sẽ mang lại nhiều lợi ích sau:
Pt, pc, cm mm, in
Đây là các kích thước chuẩn và tuyệt đối. Nghĩa là chúng không thay đổi khi bạn thay đổi thiết bị hiển thị (máy tính, điện thoại,…). Ví dụ bạn sử dụng font chữ time new roman 12pt thì các thiết bị đều hiển thị giống nhau toàn bộ.
Px (pixel)
Pixel là đơn vị tính cho một điểm trên màn hình, một màn hình thường có rất nhiều điểm nhỏ. Ví dụ một màn hình có độ phân giải Full HD với 1920 × 1080 pixel. Ở đây bạn sẽ có 2.073.600 pixel chia đều cho 1920 cột và 1080 hàng.
Đơn vị %, em, rem
Như tôi đề cập ở trên, % là đơn vị cho kích thước lưu động. Ví dụ một hình ảnh được gán cho Width là 50% thì sẽ có độ rộng đúng bằng 50% màn hình điện thoại hoặc máy tính.
“Em” cũng là đơn vị giống với % nhưng được sử dụng cho font chữ. Còn “rem” thì được sử dụng với font-size của html.
Một trang web chuẩn SEO được thiết kế cuốn hút cũng như một cửa hàng bày trí đẹp mắt vậy. Tại sao tôi ví dụ như vậy? Đơn giản cả 2 đều làm bạn ấn tượng và gia tăng khả năng “mua hàng” (đọc blog, mua hàng, sử dụng sản phẩm/dịch vụ,..). Nhưng trước hết phải làm hài lòng “chủ đất” Google của chúng ta đã nhé.
Trong hơn 200 yếu tố của Google yêu cầu đối với một website hoàn chỉnh, thì kích thước website là một phần quan trọng trong đó. Hãy cố gắng đáp ứng tốt nhất có thể để đưa website lên Top tìm kiếm.
Chưa nói đến hình ảnh của bạn có đẹp hay sắc nét không. Google sẽ ưu tiên kích thước trước tiên vì bot Google chỉ đọc kích thước, thẻ alt). Còn chất lượng chắc chắn phải cần rồi vì để tối ưu trải nghiệm người dùng.

Sau đây là một số kích thước của Website mà bạn cần lưu ý:
Ngoài ra cũng cần chú ý kích thước banner, kích thước hình ảnh Slider ở trang chủ, kích thước hình ảnh trong bài viết, kích thước hình ảnh bên trong sản phẩm,…
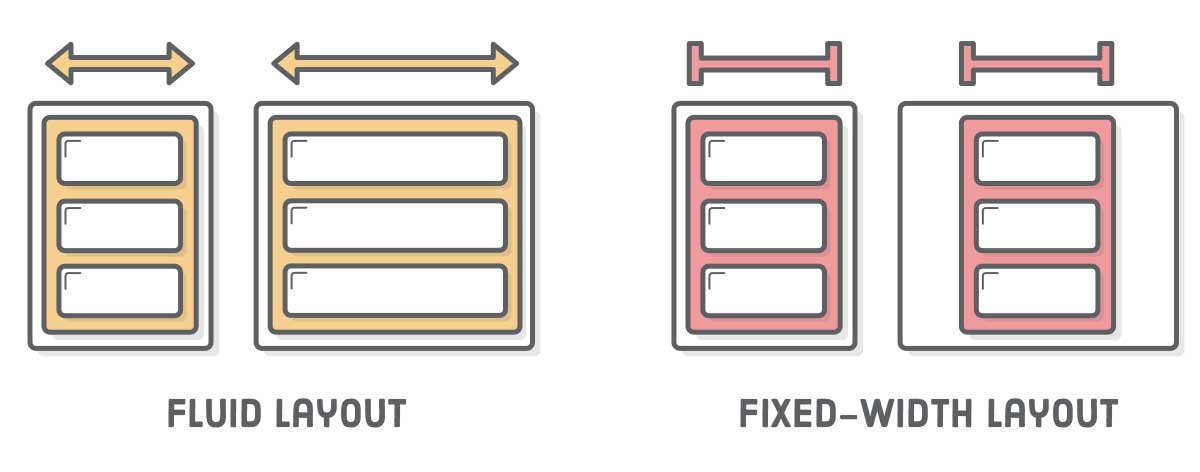
Kích thước cố định của website được hiểu là kích thước được thiết kế cố định chiều rộng web. Chiều rộng này sẽ không thay đổi. Thường thông số chủ yếu là 800px, 1000px, 960px hoặc 1260px.
Cố định bởi vì các kích thước này sẽ không thay đổi dù bạn sử dụng các thiết bị có độ phân giải khác nhau.
Kích thước cố định của web thường được các Designer thiết kế là 960px. Kích thước này hoàn hảo khi xuất hiện trên màn hình độ phân giải 1024 hoặc lớn hơn. Độ phân giải này cũng là tiêu chuẩn của các máy tính hiện nay.
Fixed Layout được sử dụng hơn 80% hiện nay cho các web so với kích thước lưu động. Fixed Layout giúp đảm bảo được tính nhất quán với mọi độ phân giải. Điều này giúp nhà thiết kế kiểm soát được các yếu tố hiển thị khác. Ngoài ra nó cũng không gây xáo trộn quá nhiều đến bộ phận lập trình (code) của web.
Ưu điểm
Nhược điểm
Đối với kích thước website lưu động thì kích thước sẽ được tính theo %. Điều này giúp website hiển thị trên các thiết bị khác nhau đều cho ra tỷ lệ kích thước phù hợp.
Kích thước lưu động sử dụng % cho các thành phần HTML nên hạn chế sử dụng pixel. Do đó các layout cũng có thể thay đổi theo độ phân giải màn hình khác nhau.
Ưu điểm
Nhược điểm
Kích thước ảnh Slider website theo tỷ lệ vàng là 1360 x 540 pixel.
Kích thước ảnh minh họa hiển thị bên ngoài sẽ là 300 x 188 pixel.
Còn kích thước hình ảnh trong bài viết là 600 x 375 pixel.
Kích thước ảnh minh họa sản phẩm tốt nhất nên là 300 x 400 pixel.
Và kích thước ảnh chi tiết sản phẩm 600×800 pixel.
Việc share social nói chung và Facebook nói riêng khá là cần thiết trong SEO. Việc này cũng giúp các khách hàng của bạn trên Facebook tương tác với website tốt hơn.
Khi share lên Facebook thì lúc này bạn nên để ảnh Cover Website ở 1200 x 630 pixel. Hoặc tối thiểu cũng đạt mức 600 x 315 pixel và dung lượng ảnh chỉ nên nhỏ hơn 8MB.
Ngoài ra bạn cũng có thể tải ảnh khác lên từ máy tính hoặc điện thoại. Mức tỷ lệ tối thiểu sẽ là 600 x 315 pixel.
>> Xem thêm: Những điều nên biết khi thiết kế website chuẩn UI/UX


Sau đây tôi sẽ giới thiệu bạn các công cụ giúp thay đổi kích thước của website. Sử dụng các công cụ này phần nào giúp bạn giải quyết công việc nhanh hơn.
Cách thực hiện:
Ngoài ra bạn cũng có thể tham khảo các công cụ chỉnh sửa ảnh trên nền tảng online:
Thiết kế web doanh nghiệp với một kích thước website chuẩn sẽ hỗ trợ SEO tốt hơn, đồng thời giúp Google đánh giá cao trang web và nâng cao trải nghiệm người dùng truy cập vào “ngôi nhà” của bạn.
Nếu bạn gặp khó khăn trong việc thiết kế website hay đang có nhu cầu tô vẽ, thiết kế UI/UX lại cho trang web của mình, Chuyển Đổi Số 365 luôn sẵn sàng hỗ trợ bạn ngay lập tức!
Chuyển Đổi Số 365 – Đơn vị xây dựng và phát triển phần mềm chất lượng tại Hồ Chí Minh. Với những dịch vụ kinh doanh chủ yếu:
Chuyển Đổi Số 365 – Giải pháp chuyển đổi số hiệu quả cho doanh nghiệp
– Địa chỉ: Tầng 04, QTSC9, Công viên phần mềm Quang Trung, Quận 12, TP. Hồ Chí Minh
– Fanpage: Chuyển đổi số 365
– Hotline: 0704550073