
Với sự hỗ trợ từ Zalo Mini App, việc chuyển đổi Website Wordpress thành Mini App sẽ trở nên dễ dàng hơn bao giờ hết. Hãy bắt đầu chinh phục ngay hôm nay!
Hiện nay, Zalo Mini App nổi lên như một kênh tiếp thị và bán hàng đầy tiềm năng, thu hút sự chú ý của đông đảo doanh nghiệp. Tuy nhiên, quá trình phát triển Mini App từ đầu thường đòi hỏi nhiều thời gian, chi phí, khiến không ít doanh nghiệp e dè. Hiểu được điều này, Chuyển Đổi Số 365 mang đến giải pháp chuyển đổi Website WordPress thành Zalo Mini App nhanh chóng, tiết kiệm và hiệu quả.
Website WordPress là một loại trang web được xây dựng bằng cách sử dụng nền tảng WordPress, một hệ thống quản lý nội dung (CMS). Cho phép người dùng tạo và quản lý nội dung trên trang web một cách dễ dàng thông qua giao diện người dùng không yêu cầu kiến thức kỹ thuật sâu. Nó cung cấp một loạt các chức năng, bao gồm việc tạo và quản lý bài viết, trang, danh mục, hình ảnh và nhiều tính năng khác.

>> Đọc thêm: Đơn Vị Thiết Kế Website Chuyên Nghiệp Tại TP.HCM
Zalo Mini App là một ứng dụng di động chạy trên nền tảng Zalo, cung cấp cho doanh nghiệp khả năng tiếp cận và tương tác với khách hàng một cách hiệu quả. Với Zalo Mini App, doanh nghiệp có thể dễ dàng tạo lập cửa hàng trực tuyến, cung cấp dịch vụ khách hàng, và triển khai các chiến dịch marketing thu hút.

>> Đọc thêm: Mini App Zalo là gì? Hướng dẫn tạo Mini App trên Zalo cực dễ
Bạn ấp ủ ý tưởng về một Zalo Mini App nhưng lại e dè vì tốn thời gian, chi phí? Đừng lo lắng, Zalo Mini App mang đến giải pháp hoàn hảo giúp bạn biến Web App hiện có thành Mini App một cách nhanh chóng và tiết kiệm.
Hãy tưởng tượng bạn có thể dễ dàng “lột xác” Web App thành Mini App, tận dụng tối đa nền tảng người dùng khổng lồ của Zalo để tiếp cận khách hàng tiềm năng, gia tăng doanh thu. Việc chuyển đổi này không chỉ giúp bạn tiết kiệm chi phí phát triển mà còn cho phép bạn ra mắt Mini App nhanh chóng.

Quá trình chuyển đổi dự án web hiện tại của mình thành một Zalo Mini App giờ đây trở nên dễ dàng hơn bao giờ hết với sự hỗ trợ của công cụ phát triển Zalo Mini App (zmp-cli).
Sau khi bạn đã cài đặt thành công công cụ phát triển, hãy di chuyển đến thư mục gốc của dự án và thực hiện lệnh sau:
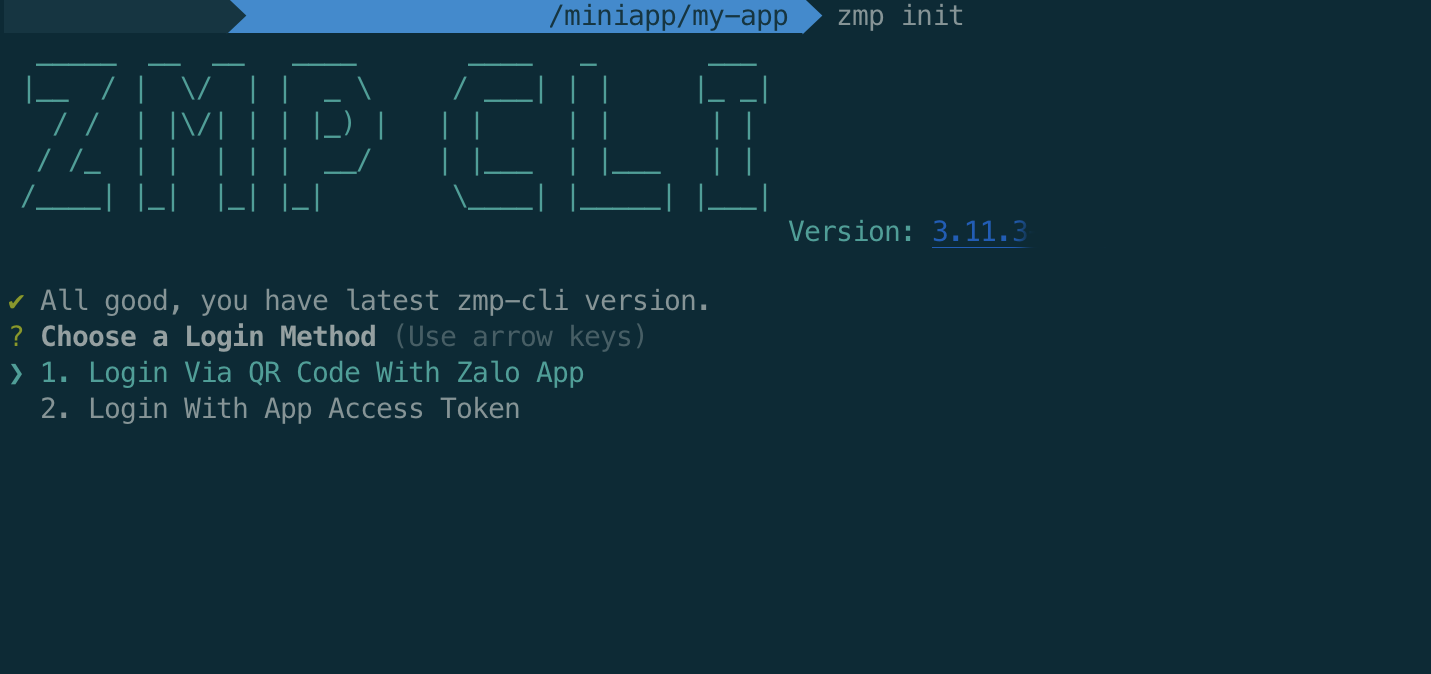
zmp init
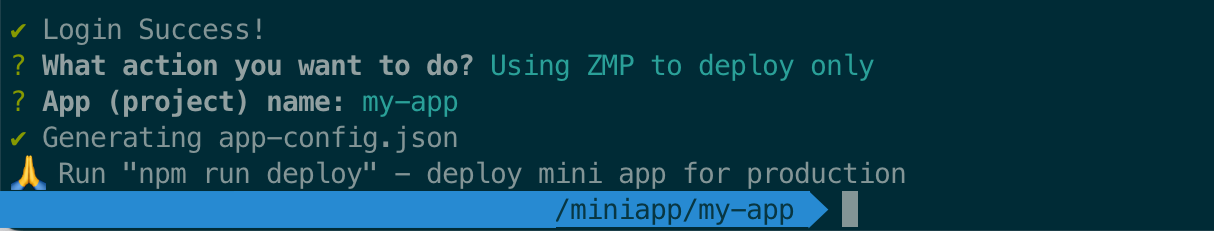
Ví dụ cần chuyển project my-app đặt tại ~/miniapp/my-app thành Mini App:

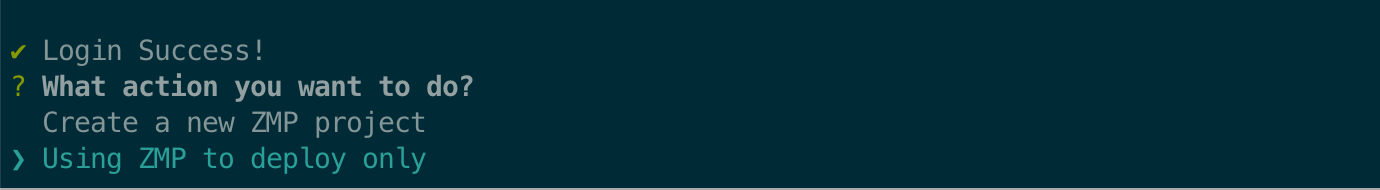
Sau khi đăng nhập thành công chọn Using ZMP to deploy only:

Giao diện sau khi deploy thành công:

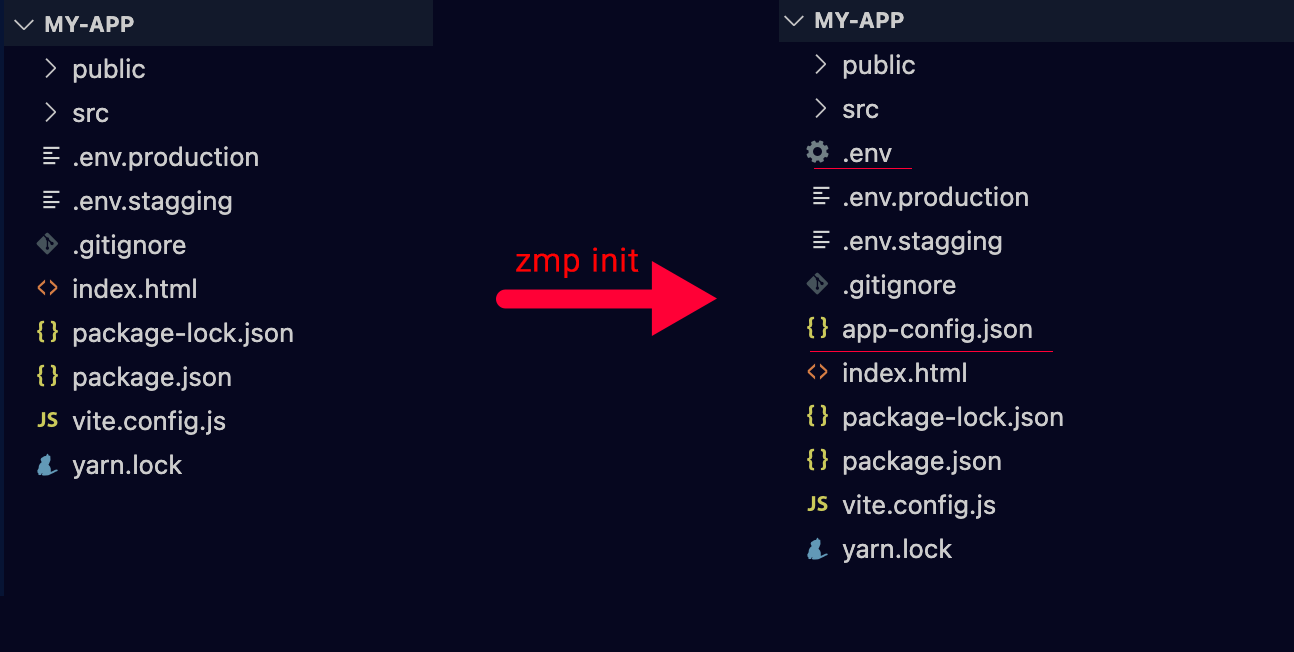
Lúc này project của bạn sẽ được tạo thêm file .env và app-config.json tại root folder

File .env: chứa các biến môi trường cần thiết phục vụ cho việc deploy File app-config.json: được dùng để cấu hình chung cho Zalo Mini App.
Trong đó file app-config.json có cấu trúc như sau:
{
"app": {
"title": "My App",
"headerColor": "#1843EF",
"headerTitle": "My App Title",
"textColor": "white",
"leftButton": "back",
"statusBar": "normal",
"actionBarHidden": false
},
"debug": false,
"listCSS": [],
"listSyncJS": [],
"listAsyncJS": []
}Trong phần “app”, chúng ta có các thuộc tính như headerTitle, headerColor, textColor, statusBar, actionBarHidden, leftButton được sử dụng để tùy chỉnh thanh trạng thái và thanh điều hướng của Zalo Mini App. Các thuộc tính listCSS, listSyncJS, listAsyncJS sẽ được thảo luận chi tiết ở phần dưới.
Sau khi triển khai, Mini App của bạn sẽ sử dụng tệp index được tạo ra bởi Zalo Mini App thay vì tệp index được tạo ra từ quá trình xây dựng dự án. Tại đây, phần tử gốc mặc định sẽ có id là “app”. Do đó, nếu dự án của bạn có id phần tử gốc khác, bạn cần cập nhật lựa chọn phần tử gốc để phù hợp với id “app”.
Ví dụ với React 18:
const root = createRoot(document.getElementById("app"));
root.render(React.createElement(App));
Trong ví dụ này, chúng ta sử dụng hàm createRoot để tạo một phần tử gốc mới với id “app”, sau đó render component App vào phần tử này. Điều này đảm bảo rằng Mini App của bạn sẽ hoạt động chính xác như mong đợi, dù có thay đổi trong id của phần tử gốc.
Vấn đề thường gặp khi tự xây dựng và triển khai dự án lên Zalo Mini App là không thể tải các tệp tĩnh hoặc các module khi sử dụng code splitting. Nguyên nhân có thể là do đường dẫn public chưa được cấu hình đúng. Khi xây dựng, mã nguồn sẽ được đưa lên CDN của Zalo và đặt trong thư mục tương ứng với ID và phiên bản của Mini App. Khi sử dụng công cụ phát triển của Zalo Mini App, đường dẫn public đã được cấu hình tự động cho từng phiên bản của ứng dụng. Vậy với các dự án tự cấu hình xây dựng, cách giải quyết là gì?
Đối với dự án sử dụng Vite module bundler, việc chỉ cần thiết lập base=”./” trong tệp cấu hình như sau:
// vite.config.js
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
plugins: [react()],
base: "./",
build: {
rollupOptions: {
output: {
entryFileNames: "assets/[name].[hash].module.js",
chunkFileNames: "assets/[name].[hash].module.js",
},
},
},
});
Đối với dự án đóng gói bằng webpack, cần chỉ rõ phiên bản của Mini App để định đúng thư mục chứa các tài nguyên phù hợp. Có thể sử dụng biến toàn cục webpack_public_path của webpack và lấy phiên bản của Mini App đang chạy từ window.APP_VERSION, như ví dụ dưới đây:
import React from "react";
import { createRoot } from "react-dom/client";
import App from "./App";
__webpack_public_path__ = `./${window.APP_VERSION}/`;
const root = createRoot(document.getElementById("app"));
root.render(React.createElement(App));
Vấn đề không tải được module khi sử dụng dynamic import và đóng gói bằng Vite trên iOS có thể được giải quyết bằng cách tắt tùy chọn polyfillModulePreload trong cấu hình như sau:
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
plugins: [react()],
base: "./",
build: {
polyfillModulePreload: false,
rollupOptions: {
output: {
entryFileNames: "assets/[name].[hash].module.js",
chunkFileNames: "assets/[name].[hash].module.js",
},
},
},
});
Về vấn đề định tuyến, cho dự án tự xử lý định tuyến của ứng dụng, có thể gặp lỗi không tải được trang chính hoặc khi điều hướng không thành công. Nguyên nhân có thể là do URL cơ sở mặc định không chính xác, cần cập nhật lại thành /zapps/[APP_ID] như sau:
Ví dụ sử dụng react-router:
<BrowserRouter basename="/zapps/[ZALO_MINI_APP_ID]" />
Ví dụ sử dụng Reach-router:
<Router basepath="/zapps/[ZALO_MINI_APP_ID]" />
Tương tự, với dự án Angular, có thể cấu hình lại APP_BASE_HREF như sau:
import { Component, NgModule } from "@angular/core";
import { APP_BASE_HREF } from "@angular/common";
@NgModule({
providers: [
{ provide: APP_BASE_HREF, useValue: "/zapps/[ZALO_MINI_APP_ID]" },
],
})
class AppModule {}
Trong trường hợp một số ứng dụng Zalo Mini App yêu cầu xác thực thông tin người dùng sau khi thu thập dữ liệu thông qua API của Zalo, bạn có thể xác định người dùng khi gửi yêu cầu đến API bằng một trong những cách sau:
Đối với tất cả các ứng dụng Zalo Mini App, các API mặc định của trình duyệt sau sẽ không được hỗ trợ:
Ví dụ, sau khi thu thập thông tin xác thực từ người dùng, bạn có thể gửi yêu cầu API như sau:
const API_URL = `https://yourapidomain.con/`;
fetch(API_URL, {
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization: Bearer {Your JWT here}'
},
body: {}
});
Sau khi triển khai, Mini App của bạn sẽ sử dụng tệp index được tạo ra bởi hệ thống của Zalo Mini App, do đó, bạn cần liệt kê các tệp cần thiết để khởi tạo ứng dụng, chẳng hạn như các tệp CSS, module JS, và nhiều hơn nữa. Bạn có thể xem các tệp cần thiết được định nghĩa trong tệp index.html được xây dựng từ dự án của bạn, sau đó liệt kê chúng trong tệp app-config.json ở các trường: listCSS, listSyncJS, listAsyncJS.
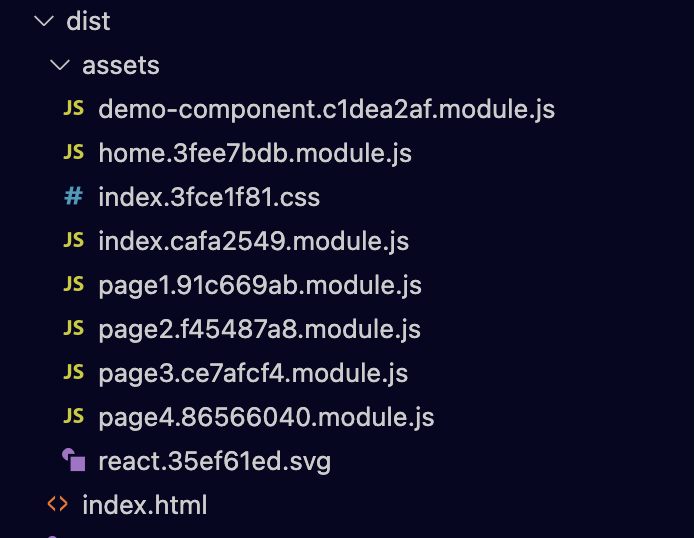
Ví dụ, sau khi hoàn thành quá trình xây dựng, thư mục xây dựng (trong trường hợp này là dist) có cấu trúc như sau:

Tệp index.html có nội dung như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React</title>
<script
type="module"
crossorigin
src="./assets/index.cafa2549.module.js"
></script>
<link rel="stylesheet" href="./assets/index.3fce1f81.css" />
</head>
<body>
<div id="app"></div>
</body>
</html>
Quan sát tệp index.html sau quá trình xây dựng, bạn sẽ thấy rằng cần tải tệp script ./assets/index.cafa2549.module.js và tệp css ./assets/index.3fce1f81.css. Do đó, bạn cần định rõ đường dẫn tới hai tệp này trong các trường tương ứng trong tệp app-config.json như sau:
{
"app": {
"title": "My App",
"headerColor": "#ffffff",
"leftButton": "back",
"textColor": "white",
"statusBarColor": "#ffffff"
},
"listCSS": ["assets/index.3fce1f81.css"],
"listSyncJS": ["assets/index.cafa2549.module.js"],
"listAsyncJS": []
}Vì ứng dụng của bạn chạy trên hệ thống domain của Zalo, vì vậy, để thực hiện cuộc gọi API, Server của bạn cần trả về Header Access-Control-Allow-Origin như sau (Ví dụ với Nodejs):
const allowedOrigins = ["https://h5.zdn.vn/", "zbrowser://h5.zdn.vn/"];
app.use((req, res, next) => {
const origin = req.headers.origin;
if (allowedOrigins.includes(origin)) {
res.setHeader("Access-Control-Allow-Origin", origin);
}
res.header("Access-Control-Allow-Headers", "Content-Type, Authorization");
return next();
});
Sau khi kiểm tra lại các lưu ý trên và tiến hành xây dựng, bạn có thể triển khai Mini App của mình một cách đơn giản bằng lệnh:
zmp deploy
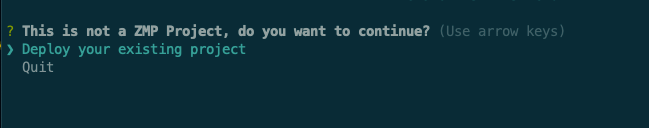
Chọn Deploy your existing project, sau đó nhập thư mục xây dựng tương ứng:

Chờ quá trình triển khai hoàn tất, bạn có thể quét mã QR hiển thị và trải nghiệm Mini App của mình.
Chuyển Đổi Số 365 – Đối tác tin cậy của Zalo – tự hào mang đến giải pháp chuyển đổi Website WordPress thành Zalo Mini App toàn diện, đáp ứng mọi nhu cầu của bạn:

Như vậy, chúng tôi đã hướng dẫn về cách thức chuyển đổi website WordPress sang Zalo Mini App cũng như những lợi ích và tính năng vượt trội mà Zalo Mini App mang lại. Hãy liên hệ ngay với chúng tôi để được tư vấn miễn phí và chuyển đổi Website WordPress thành Zalo Mini App ngay bạn nhé!
Chuyển Đổi Số 365 – Giải pháp chuyển đổi số hiệu quả cho doanh nghiệp
– Địa chỉ: Tầng 04, Tòa Orbital (QTSC9), Công viên phần mềm Quang Trung, Quận 12, TP. Hồ Chí Minh
– Fanpage: Chuyển đổi số 365
– Điện thoại: Office: (+84) 28 7109 2939. Hotline: (+84) 91 451 8869 | (+84) 83 940 5469
– Email: chuyendoiso@aegona.com