
Khám phá 10 xu hướng thiết kế UI/UX App Mobile nổi bật nhất năm 2025, giúp tối ưu hóa trải nghiệm người dùng và tăng tính hấp dẫn của ứng dụng di động.
UI/UX App Mobile là sự kết hợp hài hòa giữa thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) dành cho ứng dụng di động. Mục tiêu của UI/UX App Mobile là tạo ra ứng dụng không chỉ đẹp mắt mà còn dễ sử dụng, truyền tải thông điệp hiệu quả và mang lại trải nghiệm tuyệt vời cho người dùng.
>> Xem thêm: Làm Thế Nào để Thiết Kế Website Shopify Tùy Chỉnh

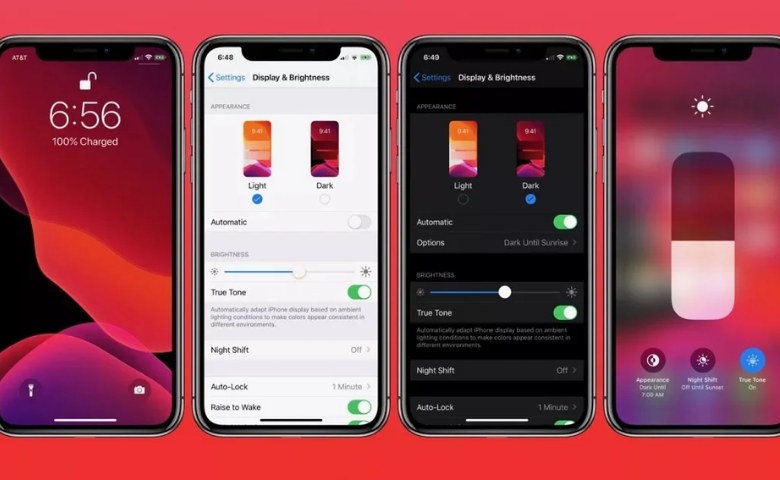
Chế độ tối giúp tiết kiệm pin và giảm căng thẳng cho mắt người dùng trong điều kiện ánh sáng yếu. Dark Mode đang trở thành xu hướng phổ biến nhờ tính thẩm mỹ và tiện lợi mà nó mang lại.

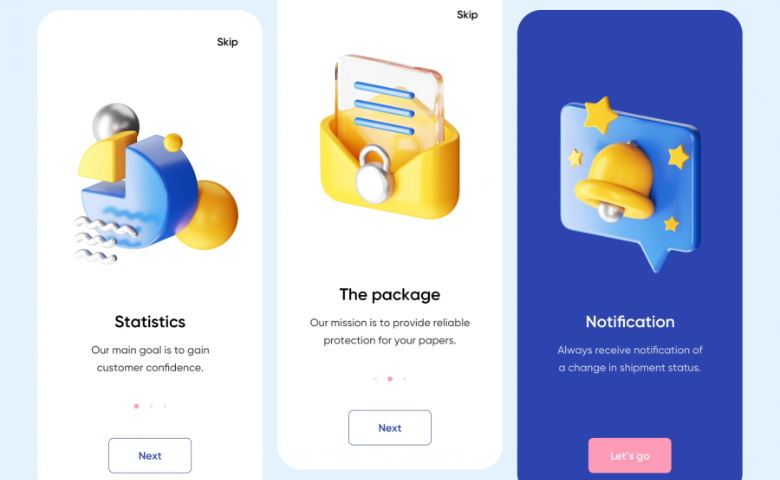
Thiết kế 3D mang lại sự sống động cho giao diện người dùng, tạo trải nghiệm trực quan và hấp dẫn. Các yếu tố 3D làm nổi bật các thành phần giao diện và tạo cảm giác chiều sâu cho ứng dụng.

Với sự phát triển của trí tuệ nhân tạo (AI), giao diện giọng nói giúp người dùng tương tác với ứng dụng nhanh chóng và tiện lợi hơn. Thiết kế này đang trở thành xu hướng nhờ khả năng tương tác tự nhiên và thuận tiện.

AR kết hợp nội dung ảo với thế giới thực, mang lại trải nghiệm độc đáo và tương tác cao. Các ứng dụng AR được sử dụng trong nhiều lĩnh vực như giáo dục, mua sắm và giải trí.

Cá nhân hóa tăng tính gắn kết và hài lòng của người dùng bằng cách điều chỉnh giao diện và nội dung theo sở thích và thói quen của họ. Điều này giúp giữ chân người dùng và tăng tương tác của họ với ứng dụng.
Neu Morphism là sự kết hợp giữa thiết kế phẳng và 3D, tạo ra giao diện với các hiệu ứng sáng tối tinh tế và các thành phần nổi bật nhẹ nhàng. Xu hướng này mang lại cảm giác hiện đại và trực quan cho người dùng.
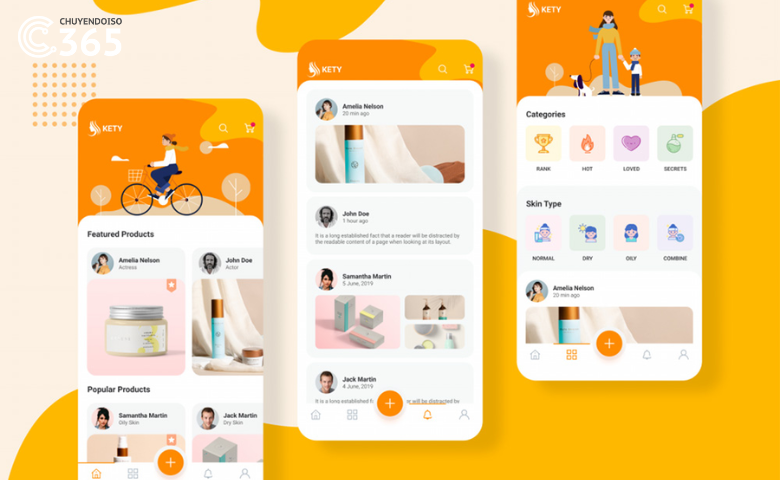
Thiết kế tối giản tập trung vào việc loại bỏ các yếu tố không cần thiết, giữ lại những gì quan trọng nhất. Điều này giúp giao diện trở nên gọn gàng, dễ sử dụng và tăng tính thẩm mỹ.
VR mang lại trải nghiệm ảo hoàn toàn, cho phép người dùng tương tác và trải nghiệm các tính năng của ứng dụng một cách trực quan và sâu sắc hơn. VR đang được áp dụng trong nhiều lĩnh vực như du lịch, giáo dục và giải trí.
Hình ảnh minh họa giúp giao diện trở nên sống động và dễ hiểu hơn. Các hình minh họa truyền tải thông điệp một cách trực quan và thú vị, tăng cường tính nhận diện thương hiệu.
Siêu ứng dụng tích hợp nhiều chức năng và dịch vụ trong một ứng dụng duy nhất, giúp người dùng tiết kiệm thời gian và không gian lưu trữ. Ví dụ, một siêu ứng dụng có thể bao gồm mua sắm, thanh toán, nhắn tin và nhiều dịch vụ khác.
Thiết kế UI/UX App Mobile là một quá trình đòi hỏi sự sáng tạo, tỉ mỉ và am hiểu về hành vi người dùng. Bằng cách áp dụng những bí quyết và xu hướng thiết kế mới nhất, bạn có thể tạo ra ứng dụng di động thu hút người dùng, mang lại trải nghiệm tuyệt vời và đạt được thành công.
>> Xem thêm: Dịch Vụ Thiết Kế UI/UX, Thiết Kế Website, App Mobile Tp.HCM
Bạn muốn tạo ra ứng dụng di động với thiết kế UI/UX ấn tượng, thu hút người dùng và mang lại thành công?
Chuyển Đổi Số 365 là đơn vị chuyên thiết kế UI/UX đảm bảo cập nhật xu hướng hiện tại và đảm bảo thiết kế theo yêu cầu của khách hàng. Liên hệ với Chuyển Đổi Số 365 ngay hôm nay để được tư vấn miễn phí về các giải pháp thiết kế website chuẩn UI/UX phù hợp với nhu cầu của bạn!
Chuyển Đổi Số 365 – Giải pháp chuyển đổi số hiệu quả cho doanh nghiệp
– Địa chỉ: Tầng 04, Tòa Orbital (QTSC9), Công viên phần mềm Quang Trung, Quận 12, TP. Hồ Chí Minh
– Fanpage: Chuyển đổi số 365
– Điện thoại: Office: (+84) 28 7109 2939. Hotline: (+84) 91 451 8869 | (+84) 83 940 5469
– Email: chuyendoiso@aegona.com